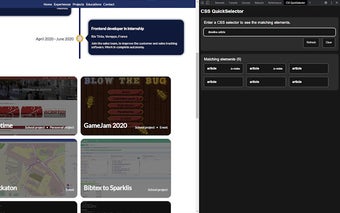
CSS QuickSelector: Viết và kiểm tra bộ chọn CSS nhanh như chớp trong Chrome DevTools
CSS QuickSelector là một tiện ích mở rộng Chrome siêu nhanh được phát triển bởi pH0xe cho phép các nhà phát triển viết và kiểm tra các bộ chọn CSS trực tiếp trong bảng điều khiển DevTools mà không cần rời khỏi trình duyệt của họ. Tiện ích mở rộng miễn phí này thuộc danh mục Trình duyệt và cụ thể là danh mục Tiện ích & Công cụ.
Với giao diện trực quan và công nghệ kiểm tra lỗi tiên tiến, CSS QuickSelector giúp cho việc viết và kiểm tra các bộ chọn CSS trở nên dễ dàng và nhanh chóng. Chỉ cần mở bảng điều khiển DevTools trong trình duyệt và nhấp vào tab "QuickSelector", các nhà phát triển có thể bắt đầu gõ bộ chọn của mình. Nếu bộ chọn hợp lệ, CSS QuickSelector sẽ liệt kê tất cả các phần tử được tìm thấy, cùng với các ID và lớp tương ứng.
Một trong những tính năng chính của CSS QuickSelector là khả năng phát hiện lỗi cú pháp hoặc lỗi chính tả trong các bộ chọn. Nếu phát hiện lỗi cú pháp hoặc lỗi chính tả, CSS QuickSelector sẽ hiển thị thông báo lỗi trong bảng điều khiển, giúp các nhà phát triển xác định và sửa lỗi.
CSS QuickSelector cung cấp hiệu suất siêu nhanh và tích hợp mượt mà với Chrome DevTools, là công cụ hoàn hảo cho các nhà phát triển muốn tối ưu hóa quy trình làm việc và làm việc hiệu quả hơn. Nếu gặp bất kỳ vấn đề nào hoặc có bất kỳ gợi ý nào cho tính năng mới, bạn có thể mở một vấn đề trên kho lưu trữ GitHub của CSS QuickSelector.